A summer with the Kubernetes team | DigitalOcean
David Hwang
For ten weeks in the summer, DigitalOcean interns join our teams to serve a robust and passionate community of developers, teams, and businesses around the world. In this series, we invite them to share about the projects they worked on, their experiences, and lessons learned. This story is written by David Hwang, who joined the Kubernetes Team.
It all started when I got a ‘See you soon!’ email along with invitations for the onboarding calls. On day one, I was welcomed by the People team along with 20 other interns. Following the onboarding and the laptop setup, I met my director, Antonio, for the first time. Antonio briefed me on the timeline for the internship and defined the foundational competencies for my time with DigitalOcean. He explained that I was expected to ping him if we were not achieving these competencies. The competencies were:
- Did I have the tools to do my job?
- Did I know what needs to be done?
- Was I having fun at work?
I had so much fun and felt continuously supported by Antonio and my mentors, Varsha and Wayne, throughout my internship. I continued to sync with Antonio once a week to share my progress on my primary internship project and receive mentorship from him. Speaking of support, one of my favorite aspects of DigitalOcean has been the people and the five DigitalOcean values that everyone follows at a minimum:
- Our community is bigger than just us
- Simplicity in all we DO
- We speak up when we have something to say and listen when others DO
- We are accountable to deliver on our commitments
- Love is at our core
During the first two and a half weeks, I learned about the DigitalOcean architecture and spent the majority of my time drafting the Request for Comments (RFC) for my project, which is a proposal to seek feedback from the team and facilitate discussion on the technical decisions. One major takeaway from my internship is the RFC discussion—I was able to witness experienced engineers share insights on reducing technical debts and avoiding potential security issues.
As we achieved consensus on the bigger chunks of the implementation decisions, I was able to embark on the actual tasks. I worked most closely with my mentor Varsha throughout the internship, who guided me through everything from drafting the Jira tickets to answering about 300 questions I asked. I am grateful for her help in making my internship worthwhile.
I worked on the DigitalOcean Container Registry (DOCR) webhook for my internship project. A Container Registry is a place where you store and manage your container images, and a webhook is a service that enables clients to be automatically notified of an event. In other words, DOCR webhook is a service that will notify the clients when an event (ex. image push) happens in DOCR without having the clients to periodically request for an update on their end. This can be useful for cases where a client wants to automatically deploy/update images on their cluster when a new image is pushed to the DOCR.
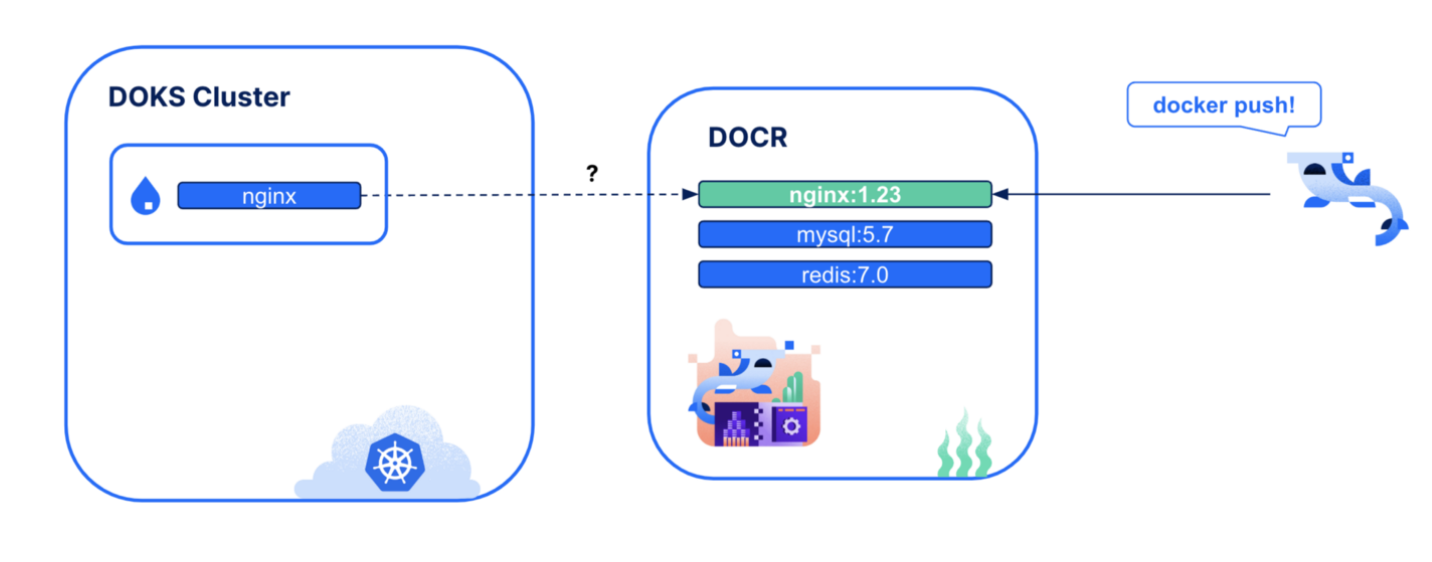
Before

Imagine there is a component (ex. a pod in a Kubernetes cluster) that relies on an NGINX image on the DOCR. When a client pushes an image with a new tag, nginx:1.23-alpine, to DOCR, the pod will not be aware of the change unless it explicitly asks the DOCR.
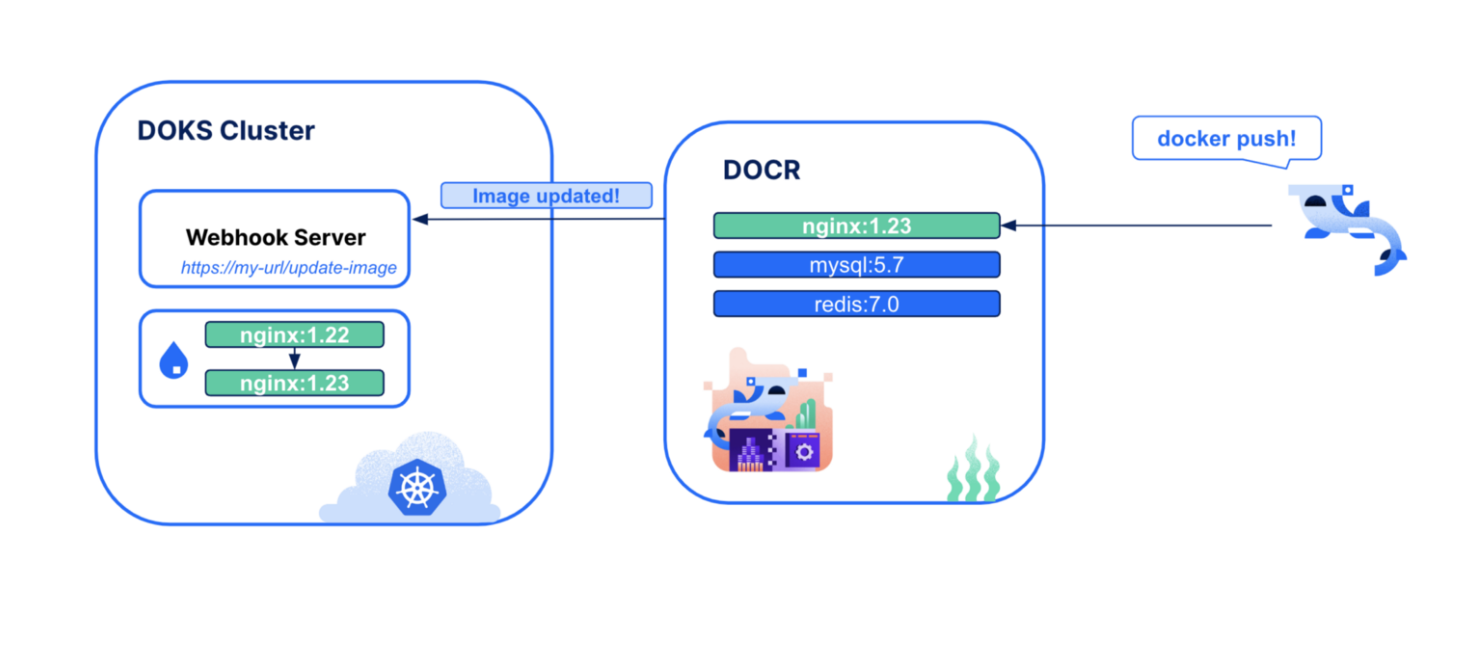
After

Now with the DOCR webhook, the clients can register their webhook endpoint on DOCR. This means that the client is telling the DOCR to let them know at the provided URL endpoint if something happens.

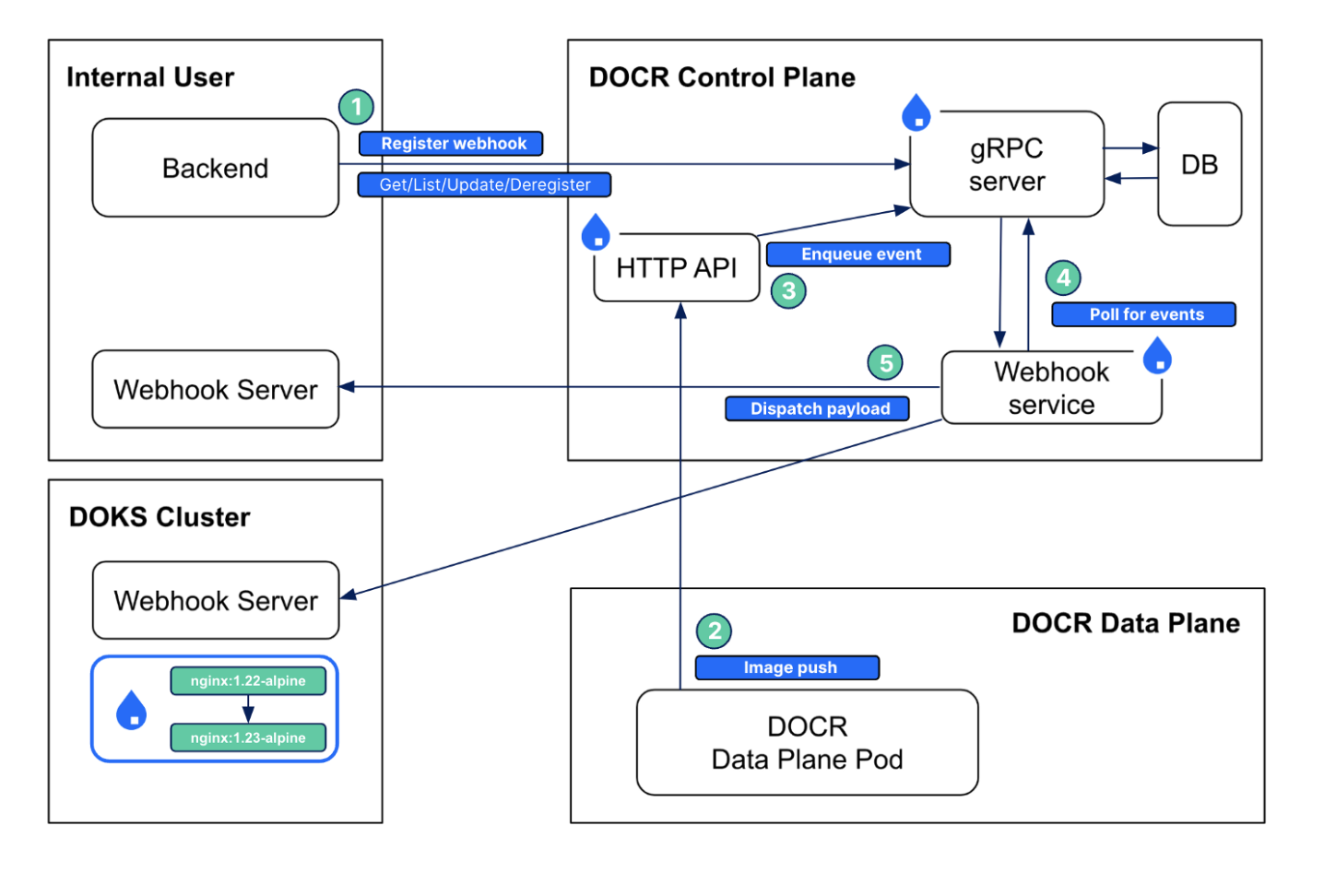
So next time when a new image is pushed to the client’s registry, DOCR will notify the client to the corresponding endpoints! The webhook server of the client can then utilize the payload received to automatically update the image on the pod, etc. The last architecture diagram showcases a sequence of events to give you a bigger picture of the DOCR webhook. As shown in the diagram, the webhook is currently available only to the internal users and the next steps involve exposing the feature to external customers. We’ll be testing this internally first to help shake out bugs, and then work to offer more generally to all users. If your interested in this feature please comment here, and/or up-vote in our Feedback Portal.
Architecture Diagram

- A client (internal user) can register their webhook through a public gRPC call and perform other CRUD operations on the webhook configurations.
- When an image push event happens, it hits the notify handler of the HTTP API in the DOCR control plane.
- The webhook event is enqueued on our stateful webhook event database queue.
- The webhook service polls for events from the queue every 10 seconds.
- The webhook service concurrently dispatches the payload to the respective webhook endpoints with non-blocking retries.
My time at DigitalOcean was a valuable experience. I am very much looking forward to contributing to DigitalOcean open source projects over the remaining year and returning next year to work on the DigitalOcean Kubernetes Team!